The Challenge
Going into our second year, our term project was to build a web application that consisted of a variety of languages and concepts had learned from our first year. Every student had to present an application concept and out of 50+ presentations, only 14 ideas were chosen. I had teamed up with a partner and our application, Beavver, received the second highest votes (only missing one vote!).

Our Approach
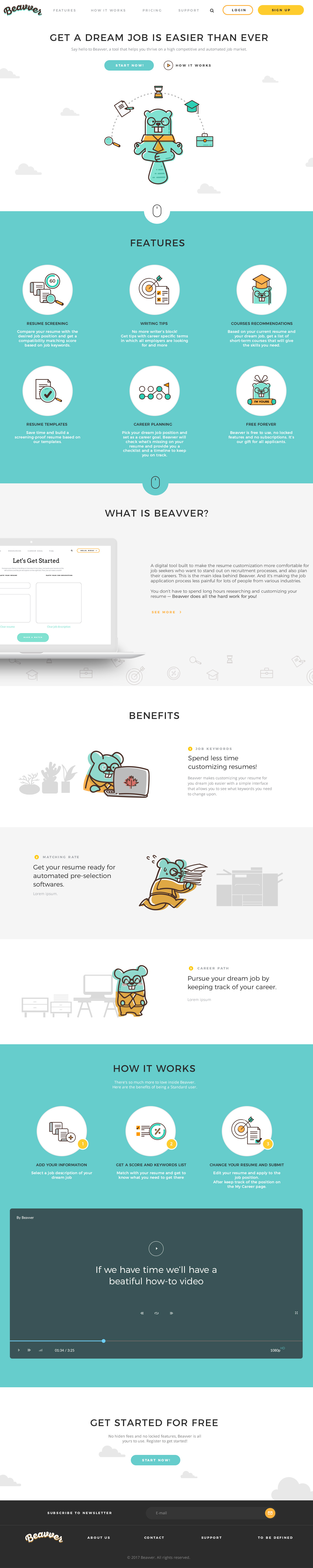
Our approach was to give the brand an approachable visual style that encourages our target customers to use it, without the so common formal looking of most job-related websites.
We chose to use a mascot to represent the brand. Beaver is known for being one of the hardest working animals in nature, and that’s why we’ve chosen it.
The colours aqua and orangish-yellow set the modern yet not so serious brand tone.
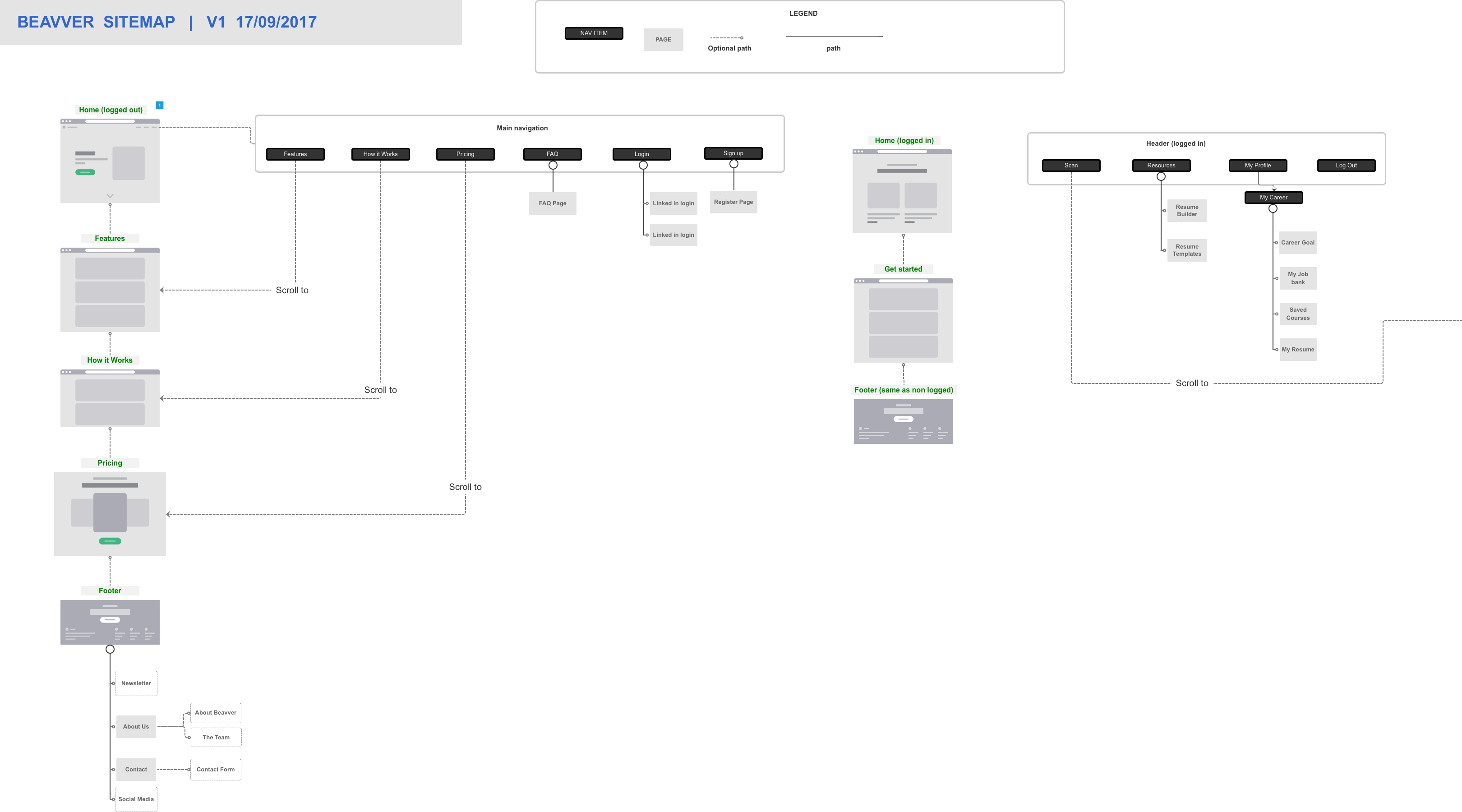
Sitemap

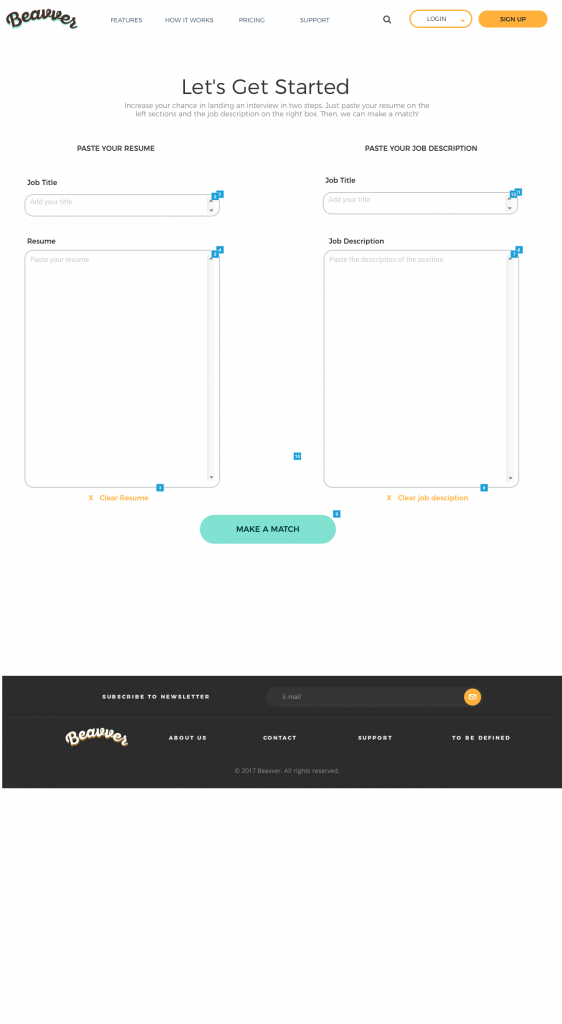
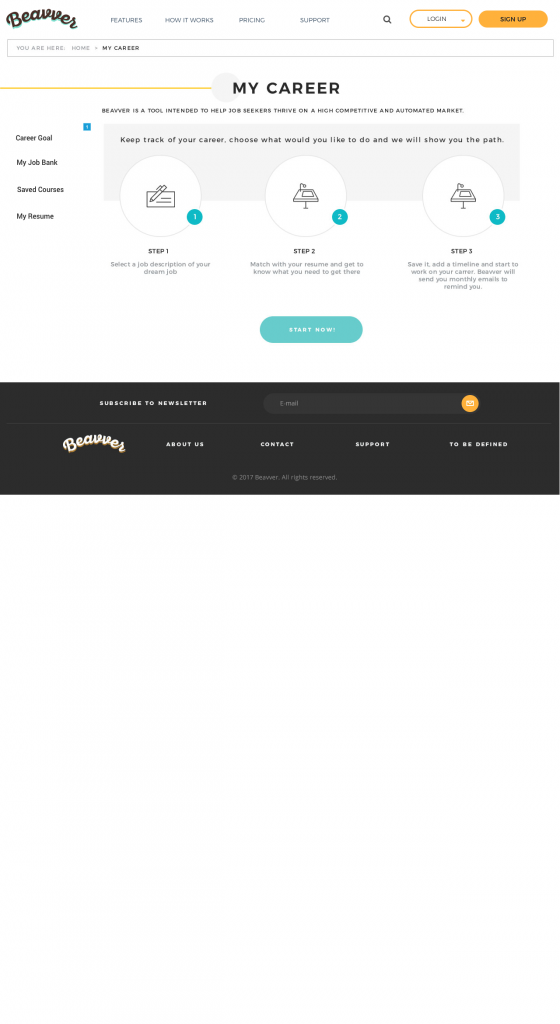
Protoype
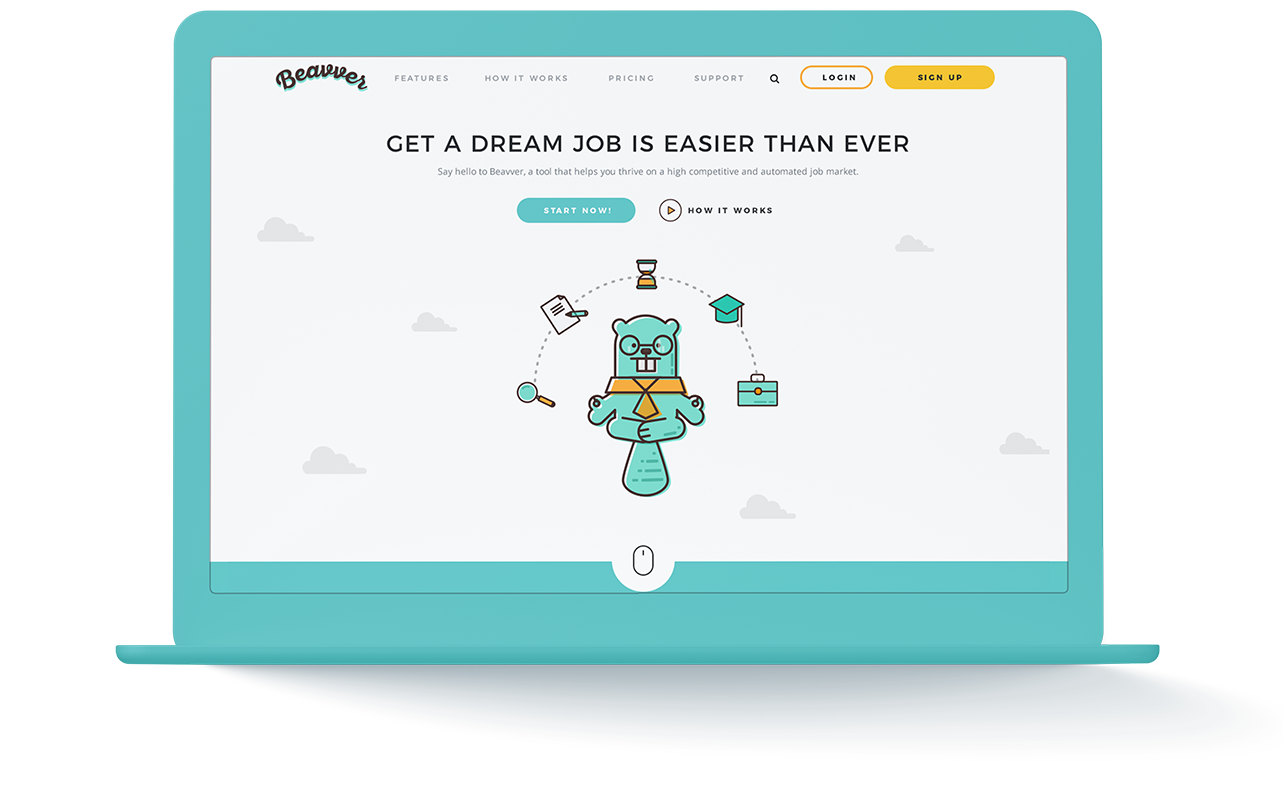
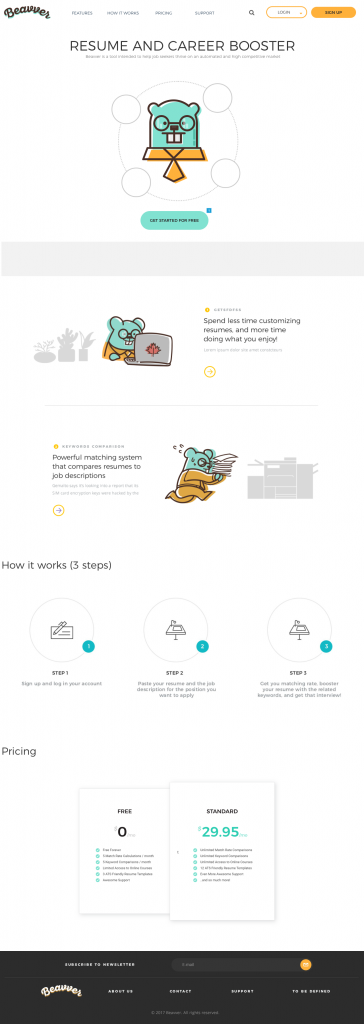
Built with Axure RP, the high fidelity prototype was navigable and had the main app interactions representations.
To keep the consistency and speed up the workflow, I’ve created a Axure library with the main elements and masters for common elements like header and footer.



Results
Every team presented their completed application in front of an audience of 100 students and a panel of 20 industry leaders. After the presentation, our app generated enough interest that we obtained about 30 new users and received several emails from the panel wanting to discuss our application.